Fire Open Payments – New User Interface (Technical Guide)

Introduction
We are delighted to release improvements to the Fire Open Payments User Interface to all customers. At a high level, Open Banking and our payment requests enable businesses to accept account-based payments from their customers.
The most exciting change is that you can now customise the design of the Fire Open Payments pages! In this new update, you can add your business logo, edit the page colouring, and even include additional text fields. If you are interested in making some minor changes to the Open Payments pages, please let us know by mailing support@fire.com and we can schedule a meeting to work through some of your requirements.
We have a couple of other functional changes to the Open Payments flow, but the majority of changes are in relation to the User Interface only. In updating the flow, we have sought to shorten the customer journey and make it more appealing and intuitive across the desktop and mobile interfaces.
Desktop Flow
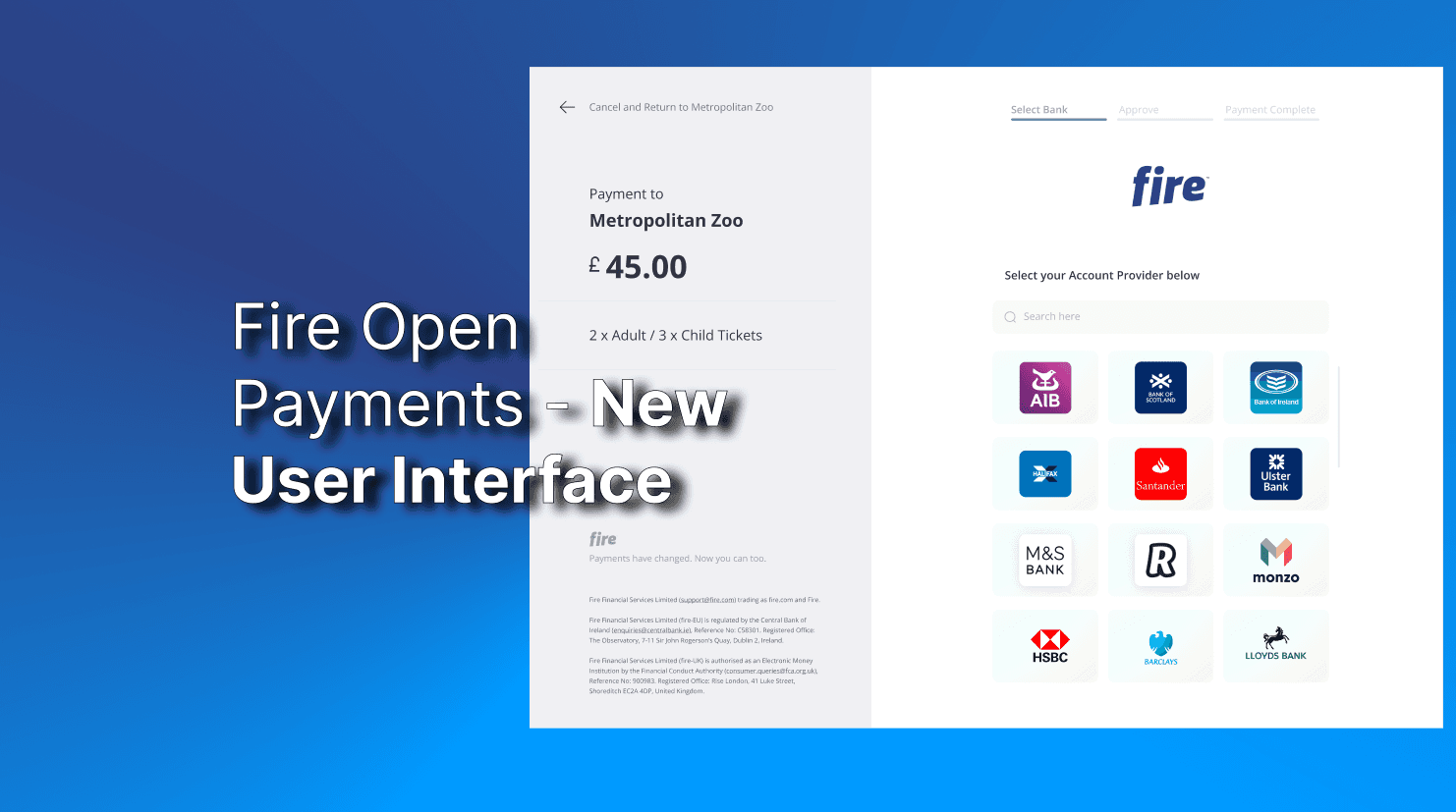
1. Payment Details Page
The Payment Details Page is the first landing page for customers on the Fire Open Payments journey. They can be redirected here from a merchant’s shopping cart, or scanning a QR Code, for example.
Within the new flow, the user can see both Payment Details and select their ASPSP on the same step, shortening the journey by one page.
Functional Improvements:
-
The URL of the old second page https://payments.fire.com/{code}/aspsps has now been removed.
-
The URL of the new first page is still https://payments.fire.com/{code}, but the user will now go directly to the consent page https://payments.fire.com/{code}/aspsps/{aspspUuid}.
-
If you are routing your customer directly to /aspsps, you will need to change this to /{code} or /{code}/aspsps/{aspspUuid} if you host the list of banks on your website.
-
-
The addition of a Cancel and Return button. This will return the user to your returnUrl (if specified – otherwise the button will not be visible) with the following URL: {yourWebsite}/return?status=cancelled. You can use this to return the customer to their shopping cart.
-
This button will be visible up until the user consents to a payment.
-
Current Pages
|
New Page
|
2. Consent Page
The Consent Page contains regulatory text Fire are required to display. At this point, when the customer clicks the ‘AGREE’ button they will be redirected to their third-party ASPSP/bank to authorise the payment.
Current Page
|
New Page
|
3. Response Page
Once the user authorises the payment via their third party ASPSP/bank, they will return to the response page. On this page, Fire displays the status of the payment to the user, as well as a reference they can use to query the payment.
Current Page
|
New Page
|
Desktop Flow
1. Payment Details Page
The Payment Details Page is the first landing page for customers on the Fire Open Payments journey. They can be redirected here from a merchant’s shopping cart, or scanning a QR Code, for example.
Within the new flow, the user can see both Payment Details and select their ASPSP on the same step, shortening the journey by one page.
Functional Improvements:
-
The URL of the old second page https://payments.fire.com/{code}/aspsps has now been removed.
-
The URL of the new first page is still https://payments.fire.com/{code}, but the user will now go directly to the consent page https://payments.fire.com/{code}/aspsps/{aspspUuid}.
-
If you are routing your customer directly to /aspsps, you will need to change this to /{code} or /{code}/aspsps/{aspspUuid} if you host the list of banks on your website.
-
-
The addition of a Cancel and Return button. This will return the user to your returnUrl (if specified – otherwise the button will not be visible) with the following URL: {yourWebsite}/return?status=cancelled. You can use this to return the customer to their shopping cart.
-
This button will be visible up until the user consents to a payment.
-
Current Pages
|
New Page
|
2. Consent Page
The Consent Page contains regulatory text Fire are required to display. At this point, when the customer clicks the ‘AGREE’ button they will be redirected to their third-party ASPSP/bank to authorise the payment.
Current Page
|
New Page
|
3. Response Page
Once the user authorises the payment via their third party ASPSP/bank, they will return to the response page. On this page, Fire displays the status of the payment to the user, as well as a reference they can use to query the payment.
Current Page
|
New Page
|
Customisation Example
As alluded to in the introduction, Fire is excited to offer our customers the capability to put your own stamp on the payment pages.
You can customise anything from the background and text colours, to the text displayed within action buttons and adding your own business logo.
Please feel free to reach out to support@fire.com if you are interested in working on customised options.
Default User Interface
|
Customised User Interface (example)
|
Conclusion
We are excited to be launching these changes to our Open Banking and we hope they streamline the experience for you and your customers.
For more detailed information and troubleshooting, be sure to check our Business Banking FAQs, designed to assist with a smooth transition to the new system.



















